Scenario : To add dynamic text to live stream video using simple web server.
Challenges : Easy to Update , Super Speed , High Server hits so data access should be from local machine.
Features : Very Simple, Tiny Web server used. Text can be updated using Notepad.
Steps : PART A Setting up the server
- Download Tiny Web server – Download from https://www.ritlabs.com/en/products/tinyweb/download.php
- Extract the files to a folder . For Example : c:\tiny Make sure location of tiny.exe is c:\tiny\tiny.exe
- Create an text index.html file as it is required when you run the tiny server.
- Now run the server from command prompt using this command c:\tiny\tiny.exe “c:\tiny\tiny.exe”
- Now you may get an alert from firewall just click Yes.
- Now open your browser and type the ip address of your pc like http://192.168.1.1/ or http://localhost
- If it works means you have successfully setup the tiny server.
Part B : Create templates for scroll News
Create an html file it will connect to a text file using ajax jquery. Sample code is below
Save below code as flashnews.html in c:\tiny
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="Pragma" content="no-cache">
<style>
p {color: yellow;
font-size: 25px; /* Font Size Change Here */
}
.sub {color: white;
font-size: 30px; /* Font Size for scroll news change Here */
}
table {
padding: 20px; /* Border side blank space */
width : 100%;
height: 100%;
align:left;
}
table td {
padding: 15px;
overflow: hidden;
border: 1px solid;
text-align: center;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<table>
<tr height="90%">
<td colspan="5">
</td></tr>
<tr bgcolor="#280564" >
<td width="20%"><p>Flash News :</p></td><td colspan="4">
<p><marquee><div class = "sub" id="name1"><h2>-</h2></div></marquee></p>
</td>
</tr>
</table>
<script src="//code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
ajax_query();
});
</script>
<script>
setInterval(ajax_query, 10000); /* Change time in seconds to refresh speed */
function ajax_query(){
$.ajax({
url: "flashnews.txt", /* File Name for Data */
dataType: 'text',
success: function(data) {
var news = '';
var ks = data.split("\n");
ks.reverse();
jQuery.each( ks, function( i, val ) {
news+=' * '+val;
});
$("#name1").html(news);
}
});
}
</script>
</body>
</html>Open notepad and add few lines of news and save as flashnews.text and save in c:\tiny\ folder
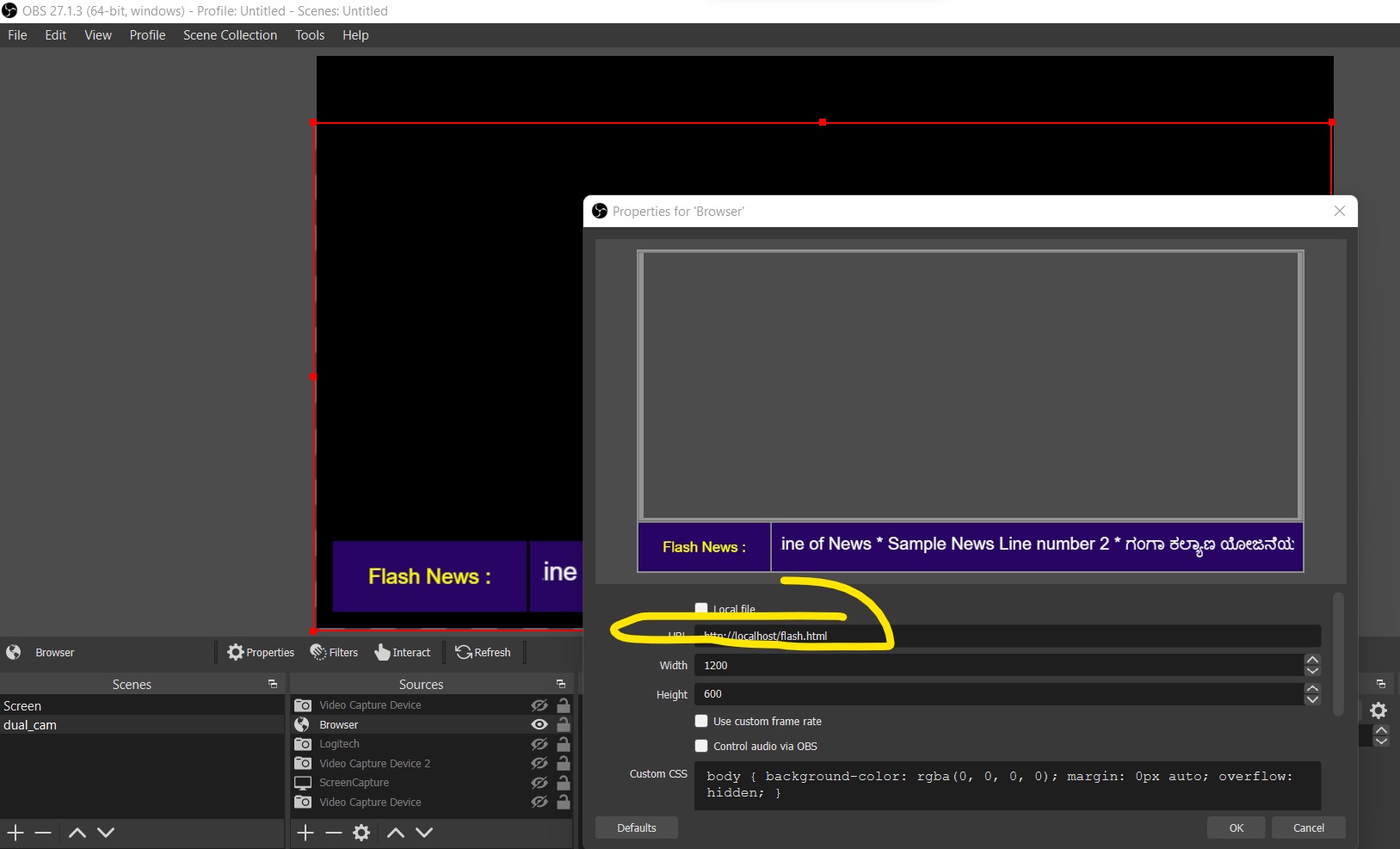
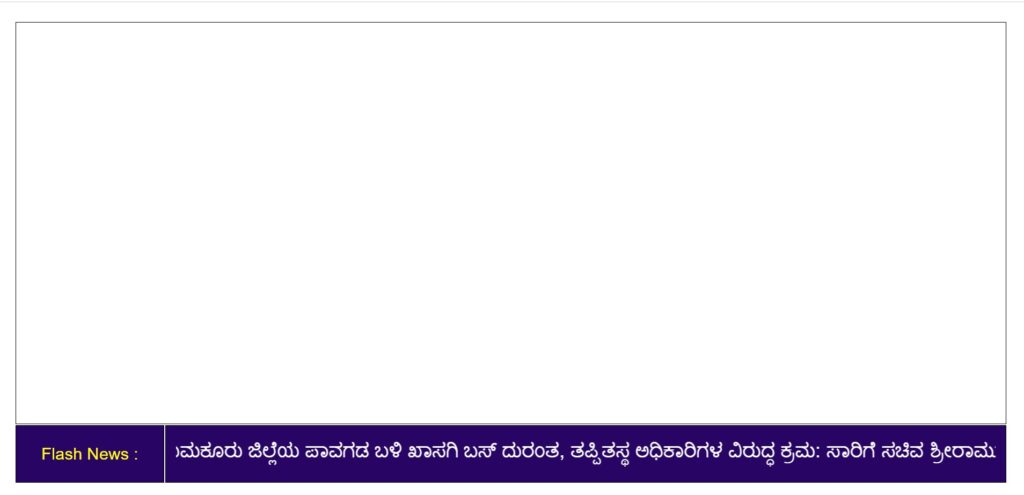
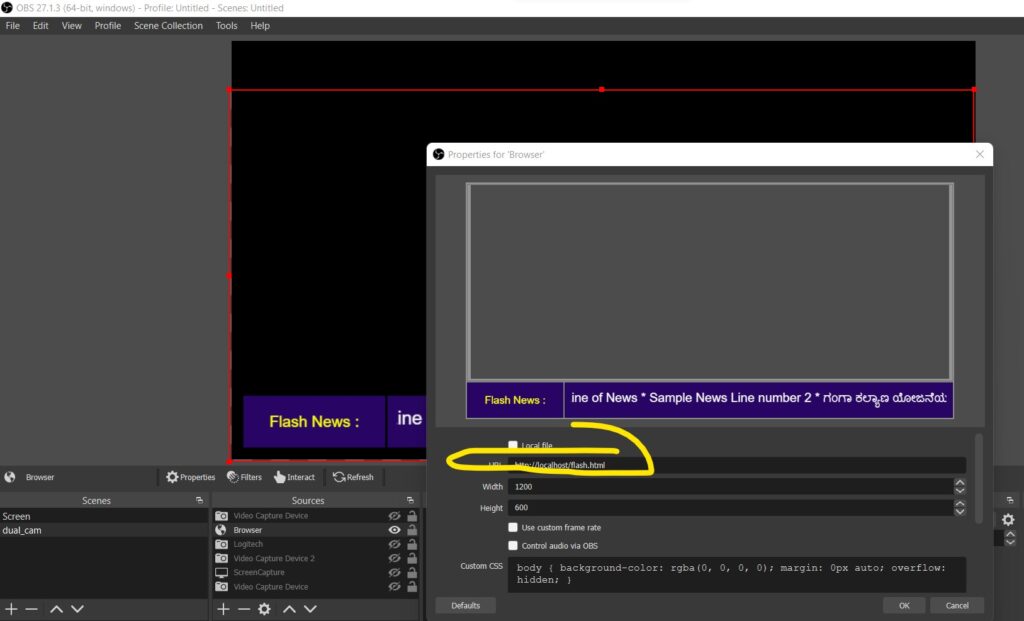
Now open the browser and browse : localhost/flash.html

Now you can add this link as browser overlay in your OBS streaming software.

Issues you may face:
# Content not getting refreshed : 1. Try switching to incognito Mode.
# Server not responds well : try stopping the tiny web server and restart it. – Command in windows 10 : taskkill /F /IM tiny.exe
This is just a proof of concept. You can add as many templates like score card, timer etc and use this light weight server.
Future Development Tips
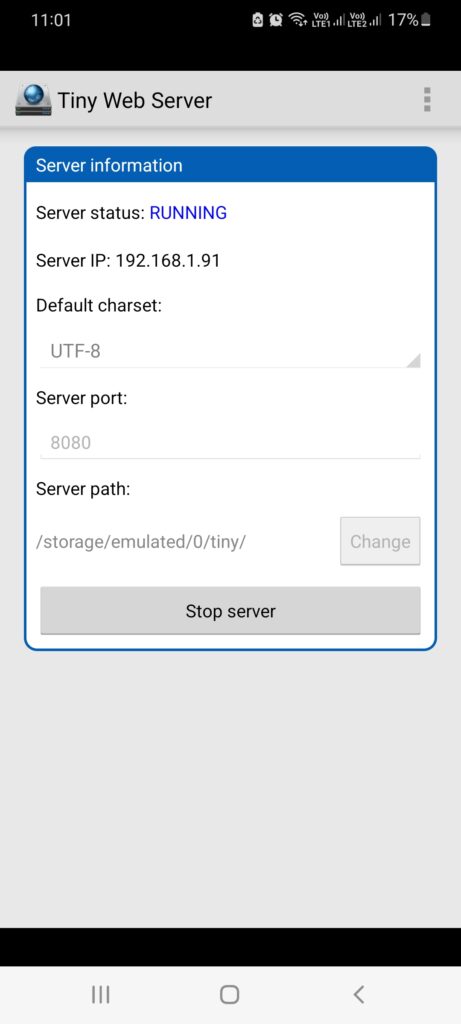
You can install tiny server in any android device or TV and use it as server.
https://play.google.com/store/apps/details?id=ar.com.lrusso.tinywebserver&hl=en&gl=US – Tiny Server for Android
https://play.google.com/store/apps/details?id=com.byteexperts.texteditor&hl=en&gl=US – Text editor to update the content

Make sure to use proper port number and also UTF 8 encoding.
Feel free to ask me if need more help.