Mobirise Website Builder is a freeware web design application, developed by Mobirise, that allows users to create and publish bootstrap websites, without coding. Mobirise is essentially a drag and drop website builder, featuring various website themes.
It is lacking the feature of using own form processing functionality as most of us wish to use own php script. Hereis the simple solution to solve this problem.
Features of the script :
- Uses Ajax so no redirecting problem to another page.
- You can add more custom fields if required.
- Look and feel of mobirise will be retained.
Steps Involved :
Step 1. Create a php file ,name it digixmail.php and copy the below contents to the file
Download or copy code from : https://github.com/haneefputtur/phpmailformmobirise/blob/master/digixmail.php
Step2. Edit the above script and add your mail to address and put a custom subject.
Step3. Edit the mobirise generated html file as follows.
#### Add below script before closure of </body> tag
<script>$(document).ready(function () {
//send button click
$('#sendMail').on('click', function (e) {
e.preventDefault();
$.post('digixmail.php', $('#myForm').serialize(), function (data) {
//show the results if the mail was sent or not
var res = $.parseJSON(data);
if (res.result === true) {
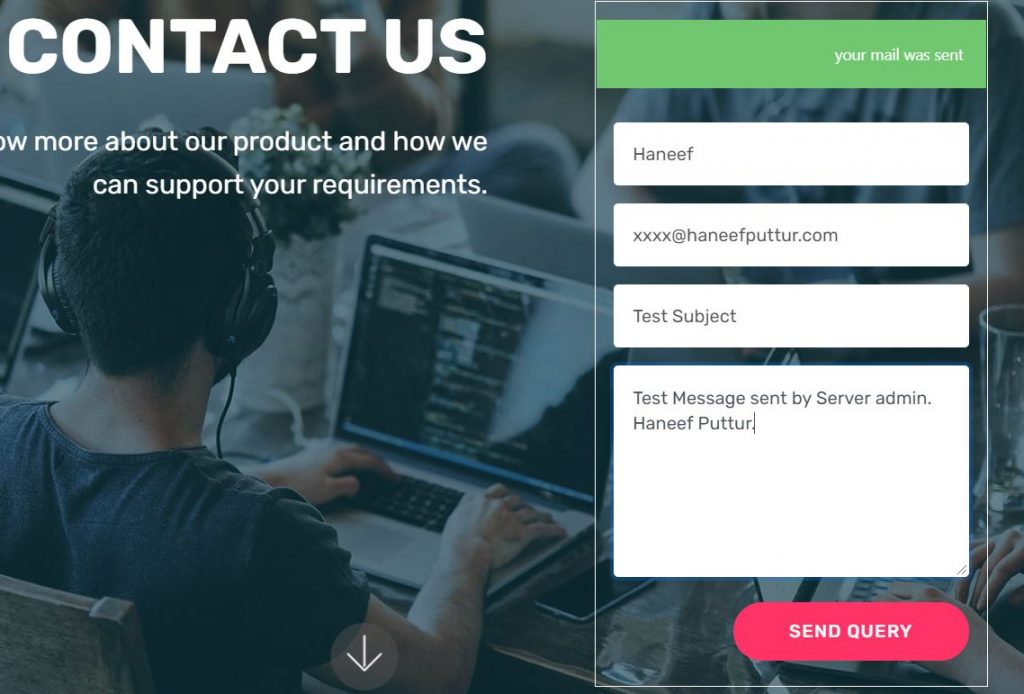
$('#feedback').html('Your mail was sent');
}else {
$('#feedback').html('Your mail was not sent');
}
});
});
});
</script>
Edit the form action as follows :
<!---Formbuilder Form---> <form action="digixmail.php" id="myForm" method="POST" class="mbr-form form-with-styler" data-form-title="Mobirise Form"> <div class="row"> <div id="feedback" data-form-alert="" class="alert alert-success col-12">Please Fill and Submit</div> <div hidden="hidden" data-form-alert-danger="" class="alert alert-danger col-12"> </div> </div> <div class="dragArea row"> <div class="col-md-12 form-group " data-for="name"> <input type="text" name="name" placeholder="Name" data-form-field="Name" required="required" class="form-control px-3 display-7" id="name-header15-a"> </div> <div class="col-md-12 form-group " data-for="email"> <input type="email" name="email" placeholder="Email" data-form-field="Email" required="required" class="form-control px-3 display-7" id="email-header15-a"> </div> <div data-for="phone" class="col-md-12 form-group "> <input type="tel" name="phone" placeholder="Phone" data-form-field="Phone" class="form-control px-3 display-7" id="phone-header15-a"> </div> <div data-for="message" class="col-md-12 form-group "> <textarea name="message" placeholder="Message" data-form-field="Message" class="form-control px-3 display-7" id="message-header15-a"></textarea> </div> <div class="col-md-12 input-group-btn"> <button type="submit" id="sendMail" class="btn btn-secondary btn-form display-4">SEND QUERY</button></div> </div> </form><!---Formbuilder Form--->Please check the highlighted lines if you want to edit your own html. Finally dont forget to remove the reference to formoid js script in your html file. <script src="assets/formoid/formoid.min.js"></script> (This line should be removed). Hope this helps and for any questions please use comments.